
10 Meilleurs outils pour l'ux design
Si pour vous délivrer une expérience la plus plaisante possible à vos utilisateurs est une priorité absolue lorsque vous concevez un site ou une application, alors vous devez être familier avec l’UX design. Je vous propose de rappeler sa définition avant de vous livrer 10 outils en ligne de qualité pour les UX designers.
Qu’est-ce que l’UX design ?
Avant de rentrer dans le vif du sujet, il peut être bon de définir ou re-définir ce qu’est l’UX design. Ce terme à la mode, souvent mal employé ou mal compris est une évolution de certains profils du web. De par son terme « design » on fait rapidement l’amalgame avec le webdesign ou l’UI design. C’est pourtant différent.
UI design = User Interface design = design d’interface utilisateur
UX design = User Experience design = design d’expérience utilisateur
Il est difficile de situer le webdesigner à côté de ces deux-là. De mon expérience, au départ le webdesigner était spécialisé dans la conception de l’interface utilisateur entre un site web et un homme. Il réalisait donc tout : la phase de réflexion (souvent pas aussi poussée qu’aujourd’hui en UX design) puis la phase de design. Les phases de tests utilisateurs ou autre passaient souvent à la trappe d’ailleurs, à part pour les plus gros projets.
C’est naturellement au fil du temps que les profils se sont spécialisés : on a maîtrisé de mieux en mieux nos sujets et certains termes vaguement définis sont rapidement devenus des spécialités très pointues : design, ergonomie, parcours utilisateur et wireframing, expérience, l’arrivée des mobiles, etc… ce qui a conduit à l’évolution du métier de webdesigner « homme à tout faire » en plusieurs profils spécialisés. On a donc plusieurs domaines et notamment l’expérience utilisateur (l’UX design) et le design d’interface – d’un produit – qu’on connaît tous déjà (l’UI design). Cela dit attention, un UX designer n’est pas nécessairement un (web)designer comme on va le voir.
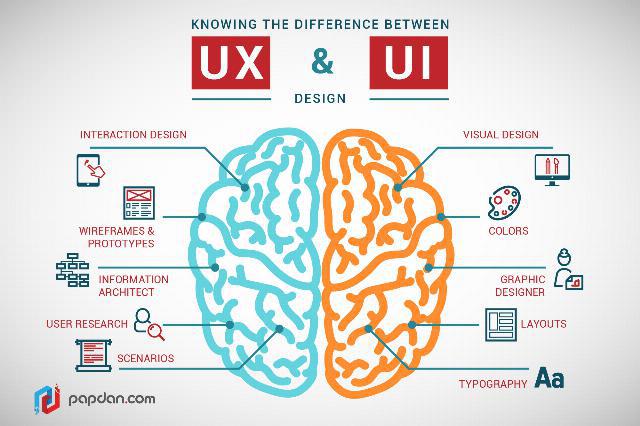
UX design vs UI design
C’est quoi ce charabia ? C’est simple. Si si, calme-toi, je t’assure. Tiens, voici deux images qui en disent long :

On peut qualifier le chemin de droite de design de produit et le chemin de gauche d’expérience utilisateur. Vous voyez qu’un mauvais design peut avoir un impact sur l’expérience de l’utilisateur. Pourquoi est-ce arrivé ? Les concepteurs du parc n’ont simplement pas placé l’utilisateur au centre de la conception des plans. Résultat : c’est beau, mais pas fonctionnel, l’expérience est mauvaise.

L’image parle d’elle-même : on a à gauche un design de bouteille réalisé pour être beau et à droite un design réalisé pour l’expérience de l’utilisateur. Résultat : la bouteille de droite est beaucoup plus fonctionnelle : les attentes des consommateurs ont été comprises, c’est un plaisir de se servir du ketchup sans dégueulasser son assiette et un morceau de table.
Le premier, l’UI designer, a pour but de designer des interfaces utilisateurs, il s’agit de design produit. L’UX designer quant à lui ne fait pas de design mais réfléchit, teste et pose les fondations de l’expérience utilisateur générée par le produit. Le design n’est qu’un des nombreux aspects qu’il doit prendre en compte dans son travail pour satisfaire l’utilisateur.
Définition de l’UX design
Parlons donc maintenant de ce qu’est concrètement l’UX design :
L’User Experience Design est le processus d’augmentation de la satisfaction et de la loyauté d’un utilisateur en améliorant l’ergonomie, la facilité d’utilisation et le plaisir générés par l’interaction entre le client et le produit.
Vous noterez que c’est une définition vague, qui n’est pas liée uniquement aux métiers du web. Et c’est bien normal car des UX designers, il y en a dans énormément de domaines : chaque produit engendre une expérience avec l’utilisateur, autant un site web qu’une voiture par exemple.
Mais revenons-en à nos interfaces numériques. Concrètement, les tâches d’un UX designer se résume plus ou moins à cela :
Stratégie et contenu
- Analyse des concurrents
- Analyse de l’utilisateur
- Structure du produit/de l’information et stratégie
- Développement du contenu
Wireframing ou « maquettes fonctionnelles »
- Wireframing
- Prototyping
- Test et itérations
- Planning de développement
Exécution et analyse
- Coordination avec les UI designers
- Coordination avec les développeurs
- Tracking des objectifs et intégration des données
- Analyse et itération
Il s’agit donc d’un métier qui intervient bien avant la phase de design, mais aussi pendant et même après. Le design n’est qu’une des composantes parmi d’autres (dans le désordre) :
- Design
- Marketing
- Ergonomie
- Stratégie de contenus
- Satisfaction de l’utilisateur
- Analyse des données
- A/B testing
- Tests avec des utilisateurs
- etc…

Exemple de wireframing (aussi appelé « maquette fonctionnelle » ou « zoning »), étape essentielle précédent le design dans laquelle on décide des contenus des pages, de leur hiérarchisation tout en gardant en tête les contraintes ergonomiques, techniques, ainsi que les attentes de l’utilisateur. C’est un fil conducteur à suivre pour les UI designers pour la suite.
10 des meilleurs outils pour l’UX Design
Des outils pour faciliter la vie des UX designers, il y en a des dizaines, si ce ne sont des centaines. Voici un fragment des meilleurs outils disponibles sur le sujet :
InVision
Plateforme de prototyping et de collaboration pour améliorer le workflow sur les projets (gratuit).
Cliquer Ici
UXPin
Outil pour le wireframing et l’UX design (30 jours gratuits puis payant).
Cliquer Ici
AppCooker
AppCooker permet de réaliser du prototyping pour tous les devices et plateformes d’application Apple.
Cliquer Ici
Prott
Prott est un autre outil de prototyping collaboratif.
Cliquer Ici
Optimizely
Plateforme pour tester et optimiser vos expériences entre appareils (desktop, mobile, tablette…) : A/B testing, targeting, statistiques, etc..
Cliquer Ici
Xmind
Créez vos arborescences, organigrammes, graphiques et « mind maps » (payant ou gratuit).
Cliquer Ici
Intuition HQ
Pour faire de l’user testing et recueillir des commentaires (gratuit puis payant).
Cliquer Ici
Google PageSpeed
Ce service de Google analyse les pages web et offre des suggestions pour les optimiser réduire le temps de chargement (gratuit).
Cliquer Ici
GT Metrix
Même principe que Google PageSpeed.
Cliquer Ici
Inspectlet
inspectlet vous permet de savoir pourquoi vos visiteurs quittent votre site, ce qu’ils regardent et font lorsqu’ils naviguent dessus : heat maps, scroll maps, statistiques en temps réel et même capture vidéo de ce que font les visiteurs sur le site (gratuit et payant).
Cliquer Ici